Du kannst in deiner tinyCustom.php styleselect zur toolbar hinzufügen
PHP-Code:
toolbar: 'link unlink | styleselect | image ...'
In dem neuen Select sieht man dann die Klassen aus der files/tinymce.css
Mit folgendem Eintrag hast du noch direkteren Zugriff auf diese Klassen
PHP-Code:
importcss_groups: [],
Wenn du die Klassen nicht direkt siehst, dann ergänze folgende Zeile am Ende
PHP-Code:
content_css: ... /tinymce.css?' + new Date().getTime(),
Um die Klassenauswahl zu optimieren füge folgende Option hinzu
PHP-Code:
importcss_selector_converter: function(selector) {
if(selector.charAt(0) == '.') {
return {title: selector.substr(1), inline: 'span', selector: '*', classes: selector.substr(1)};
}
}
Noch ne kleine Optimierung
PHP-Code:
keep_styles: false,
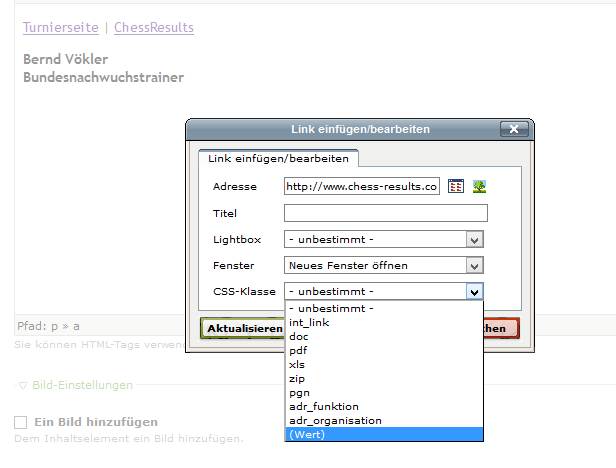
tiny-1.png
tiny-2.png




 Zitieren
Zitieren













Lesezeichen